공짜로 티스토리 로고 만들기 -프로필 사진, 아이콘, 파비콘
공짜로 티스토리 로고 만들기
- 프로필 사진, 아이콘, 파비콘
안녕하세요.
티스토리 프로필 사진, 아이콘, 파비콘 만드는 법에 대해 다뤄보려고 합니다.

블로그를 처음 만들었을 때 블로그 프로필 사진, 아이콘, 파비콘이 비어있습니다.
어떻게든 채워 넣으려고 집에 굴러다니는 사진과 포토샵으로 끄적거린 이미지로 구성했었는데, 썩 마음에 들지 않았습니다. 그러던 중 무료로 쉽고 빠르게 블로그 로고를 만들 수 있는 사이트를 발견했습니다! 해당 사이트와 로고를 만드는 방법, 지금 시작합니다.
*파비콘이란?
파비콘(영어: favicon, 'favorites + icon') 또는 패비콘이란 인터넷 웹 브라우저의 주소창에 표시되는 웹사이트나 웹페이지를 대표하는 아이콘이다. (출처: 위키백과)
티스토리에서 아이콘 파일은 JPG/GIF/PNG인 반면, 파비콘 형식은 ICO네요, 둘 다 아이콘이긴 하지만 형식과 호환의 차이로 볼 수 있을 것 같습니다.
블로그 로고 만들기
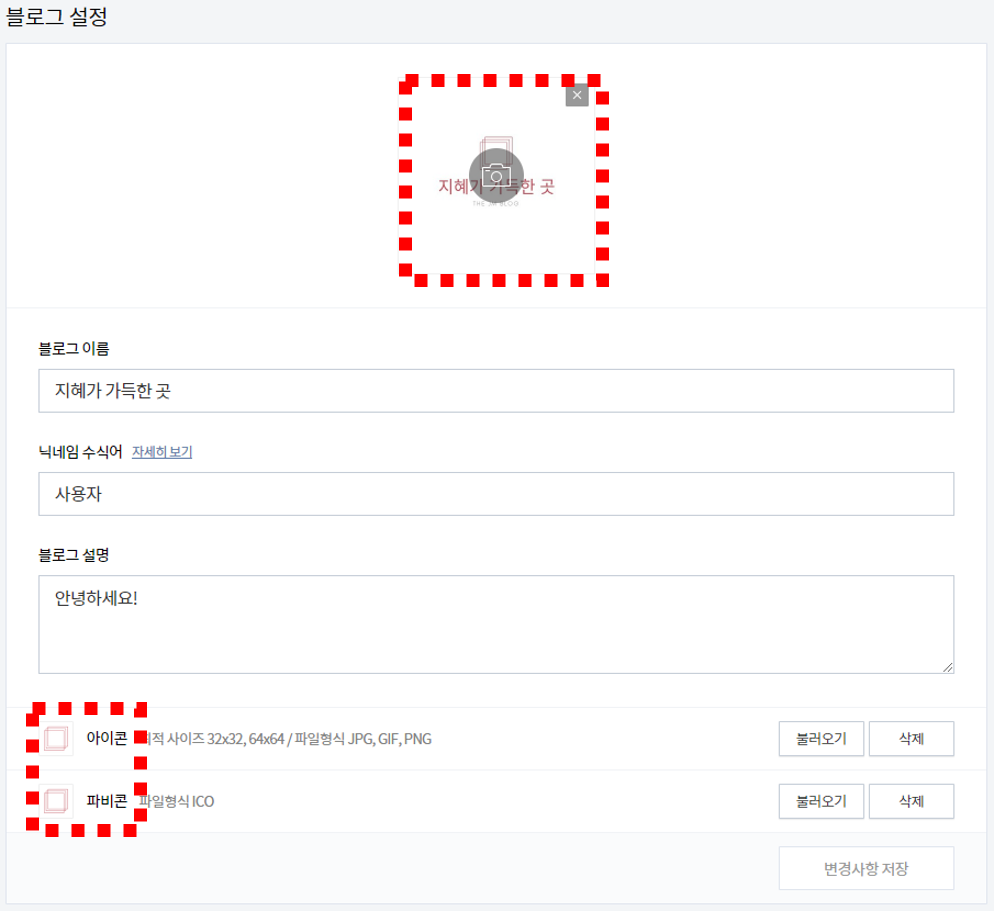
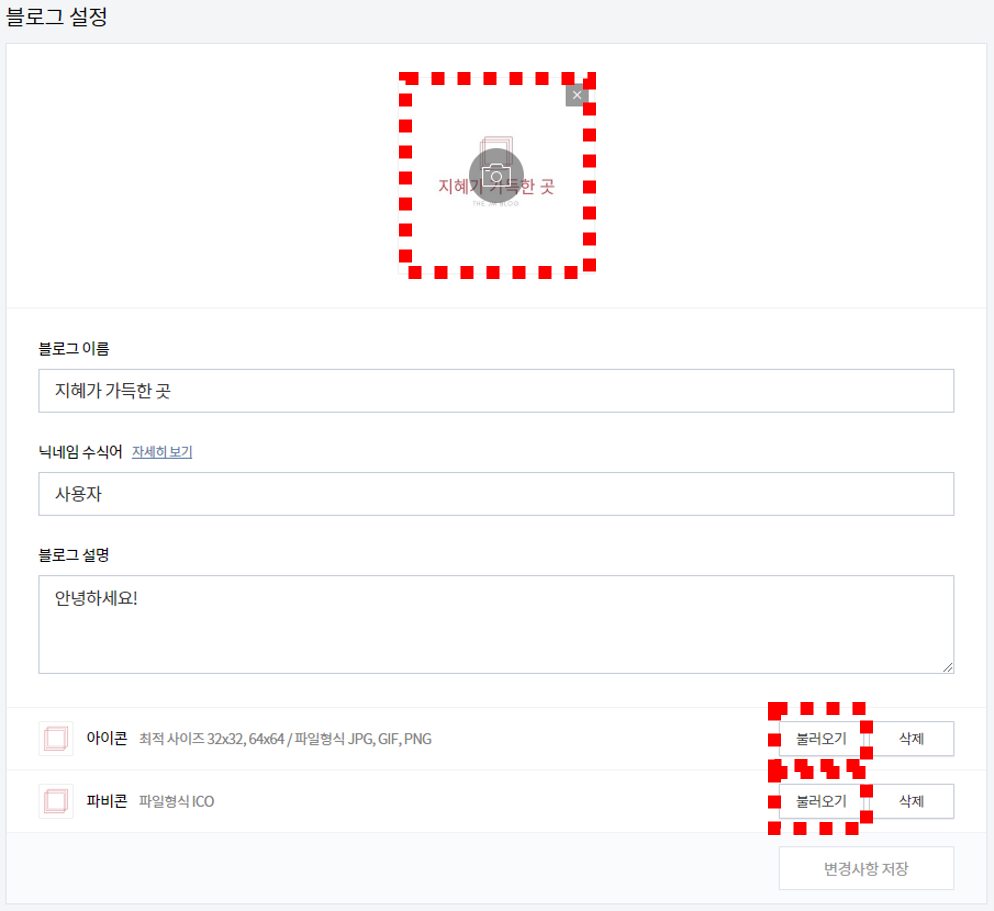
아래 그림은 블로그 프로필, 아이콘, 파비콘을 업로드할 수 있는 관리 화면입니다.
(블로그 관리 화면에서 프로필 사진을 눌러주시거나, '관리-블로그'를 눌러주시면 해당 화면에 들어가실 수 있습니다.)

아직 프로필, 아이콘, 파비콘을 업로드하지 않으신 분들은 비워져 있을 거예요.
제가 추천하는 사이트는 다음과 같습니다.
무료입니다!
놀랍도록 간단한 그래픽 디자인 소프트웨어 – Canva
팀원들과 함께 아름다운 디자인을 만들어 보세요. Canva가 제공하는 드래그 앤 드롭 기능 및 레이아웃을 사용해 명함, 로고, 프레젠테이션을 디자인하고 공유하고 인쇄하세요.
www.canva.com
X-Icon Editor
Define the Favicon To indicate that the icon is available to the browser, use the tag in the element of the page, pointing to the location of the favicon: Optimize Performance In order to optimize network performance, please use the following best pract
www.xiconeditor.com
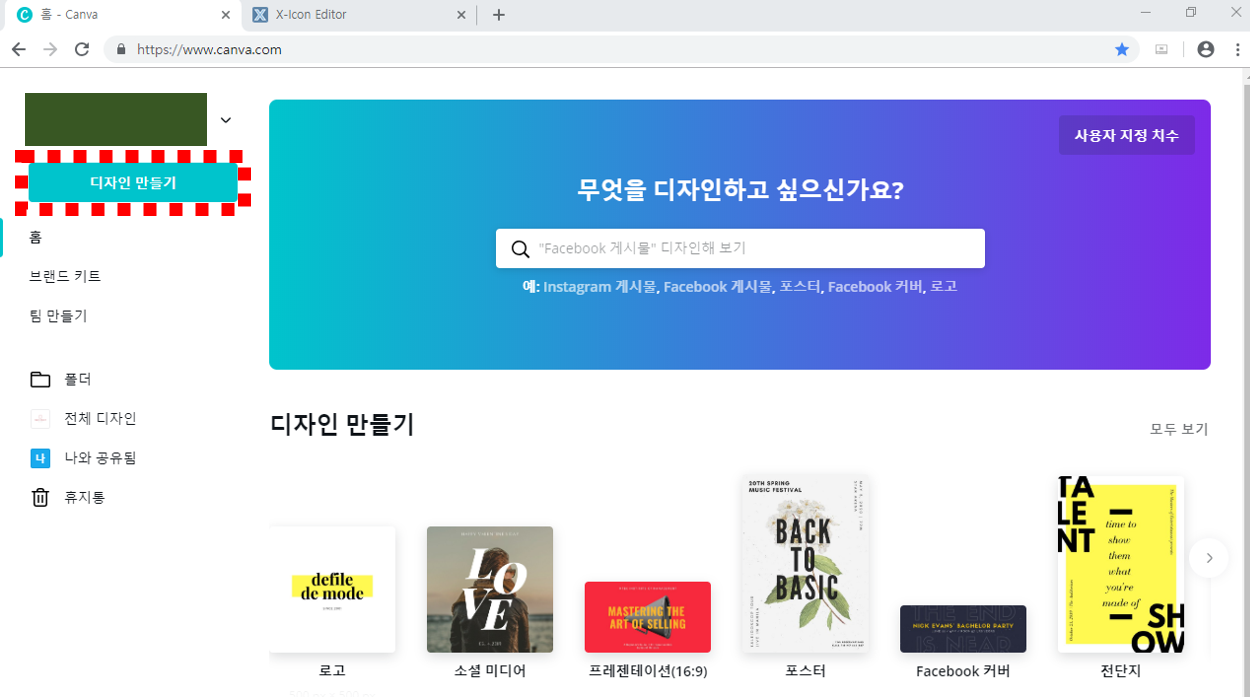
1. canva홈페이지 접속 & 회원가입 후 디자인 만들기 클릭하기
canva 홈페이지에 하시고, 회원가입을 해주세요.
기본 사용은 무료입니다.
회원가입을 완료하셨으면 '디자인 만들기'를 클릭해주세요.

2. 로고 클릭하기
로고를 클릭해주세요.
(다양한 용도의 템플릿이 있으니, 궁금하신 분은 둘러보셔도 좋을 것 같습니다.)

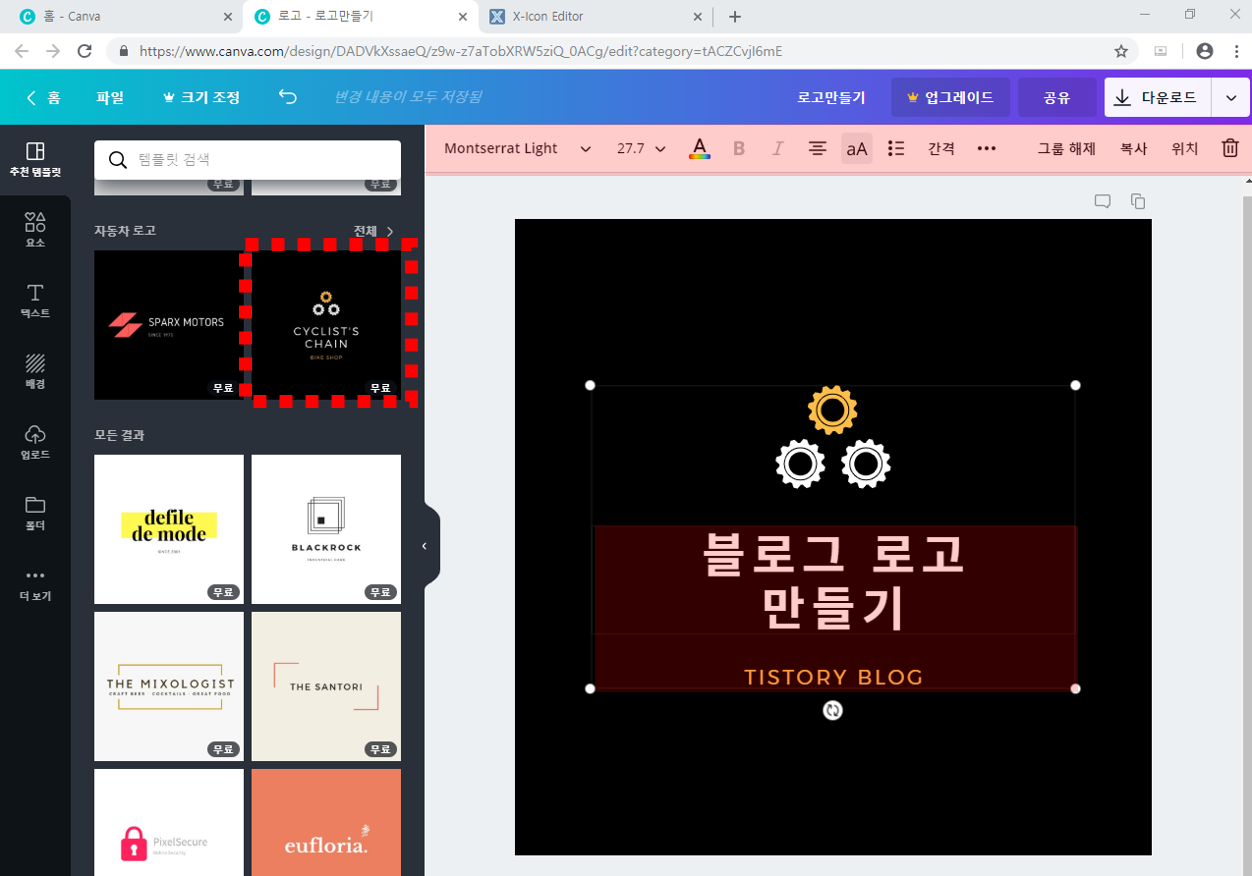
3. 원하는 템플릿 클릭 후 수정
다양한 무료 템플릿이 있는데요,
그중에 마음에 드는 템플릿을 선택 후 세부 내용을 수정해주시면 되겠습니다.
저에 경우는 '지혜가 가득한 곳'으로 수정하였고, 아래 그림은 예시로 작성해보았습니다.
간단한 수정은 빨간색으로 음영 표시된 도구로 변경하시면 될 것 같습니다.
조금 더 수정을 원하시면 콘셉트만 참고하셔서 포토샵으로 수정해보시는 것도 좋겠네요.

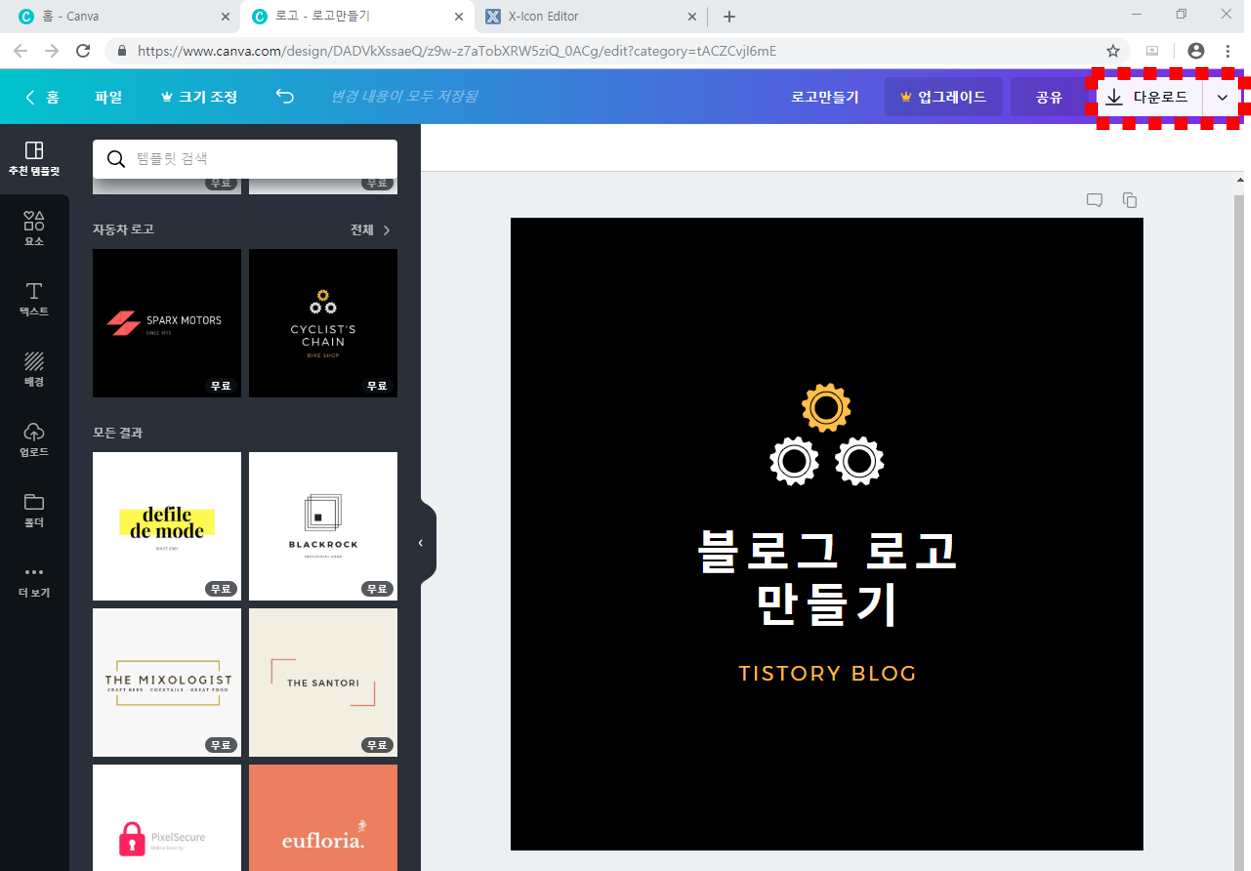
4. 수정 완료 후 다운로드하기
수정이 완료되셨으면 '다운로드' 버튼을 클릭해주세요.

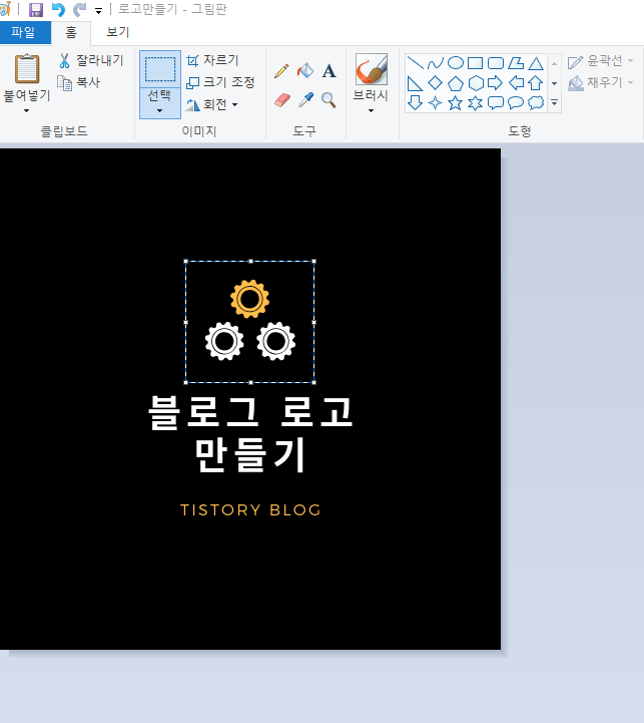
5. 그림 편집 도구로 도형 부분 자르기 (그림판, 포토샵 등)
이제 아이콘을 만들어볼 건데요, 프로필 사진을 그대로 아이콘으로 만들어버리면 글자가 안보이겠죠? 그래서 도형 부분만 떼서 로고(아이콘)로 만들어보려고 합니다.
사용하시는 그림 편집 도구로 도형 부분만 잘라주세요.
아래 사진은 누구나 가지고 있는 그림판으로 예를 들어보았습니다.

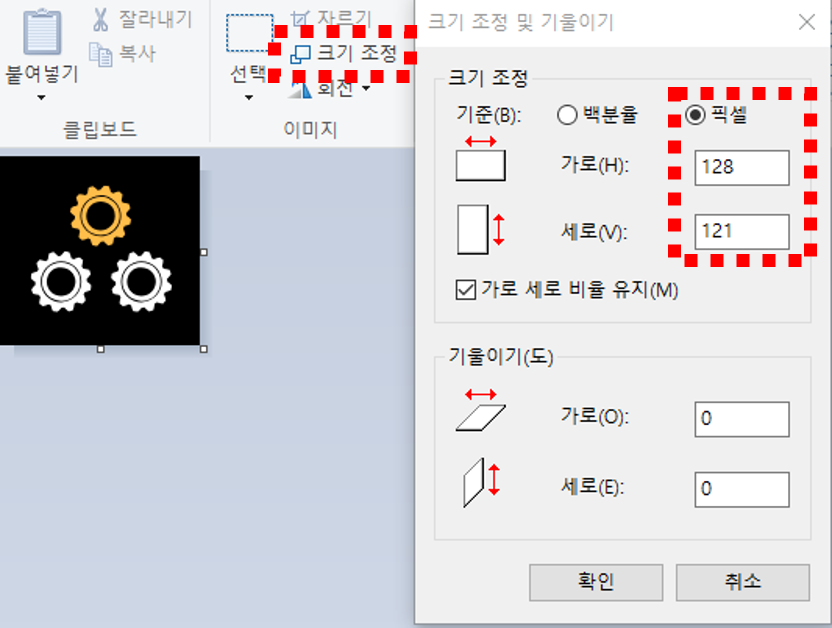
6. 자른 이미지 저장하기
잘라낸 그림을 저장해주세요.
티스토리 가이드에 따르면 64*64 사이즈가 최적의 사이즈라고 하는데요.
크기 조정과 수동으로 그림을 잘라내시면서 64*64로 만들어주셔도 좋고,
포토샵으로 편집하셔도 좋습니다.

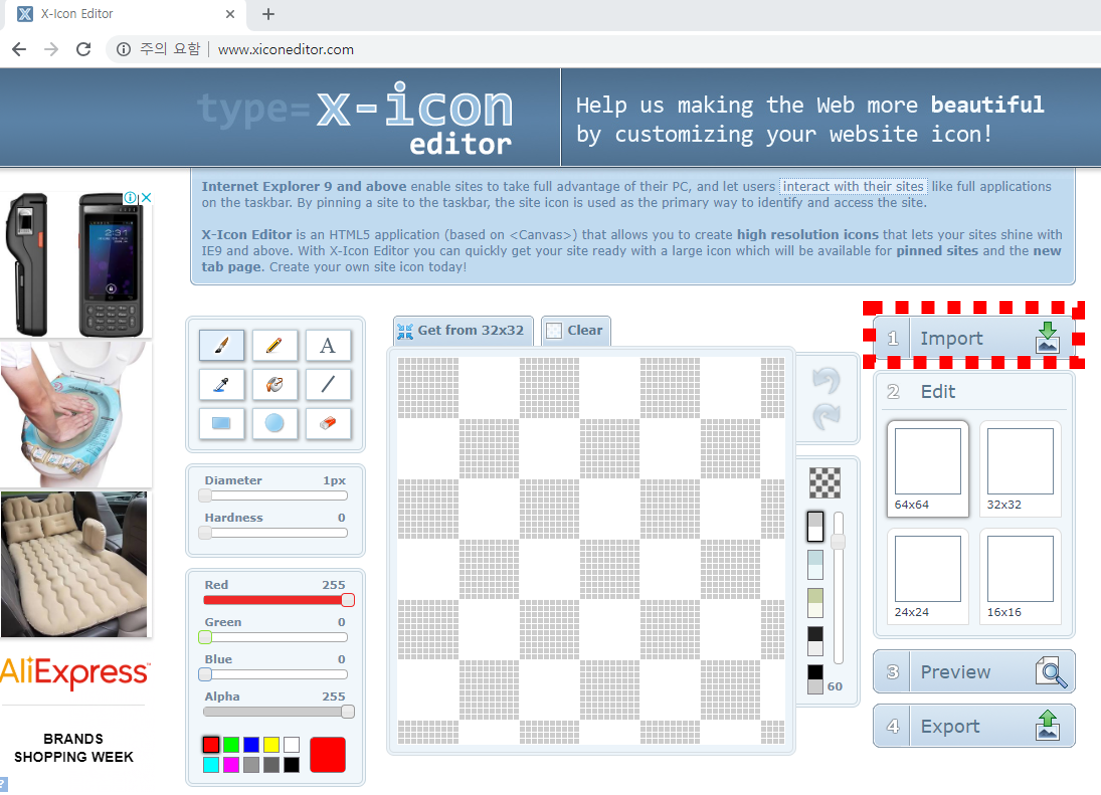
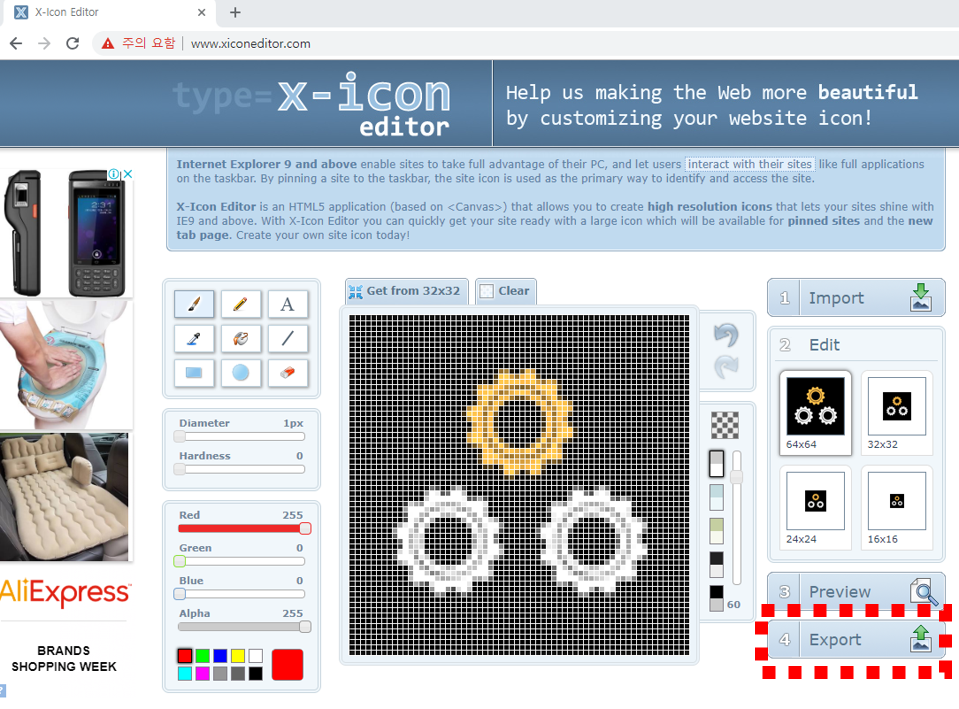
7. X-icon editor 사이트에서 import 버튼 누르기
이제, 파비콘만 남았네요! 조금만 더 힘 내주세요 :)
X-icon editor 사이트에 접속해주세요.
그다음 사이트에서 Import 버튼을 클릭해주시면 되겠습니다.

8. Upload 버튼 클릭하기
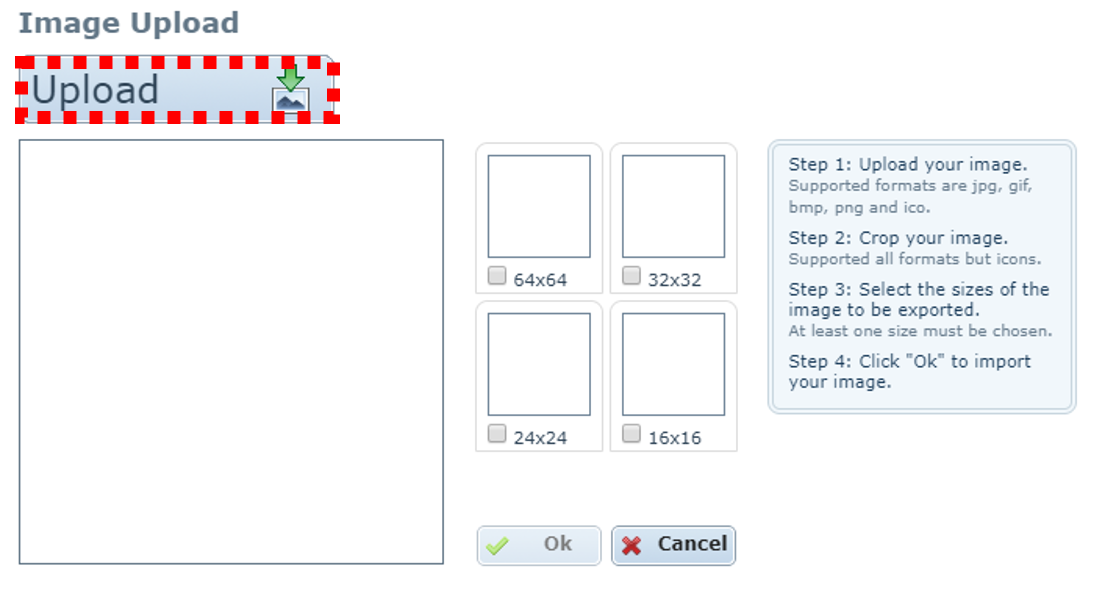
Import를 클릭하시면 아래와 같은 화면이 나오는데요,
Upload를 누르시고, 직전에 만들었던 아이콘 파일을 업로드해주세요.

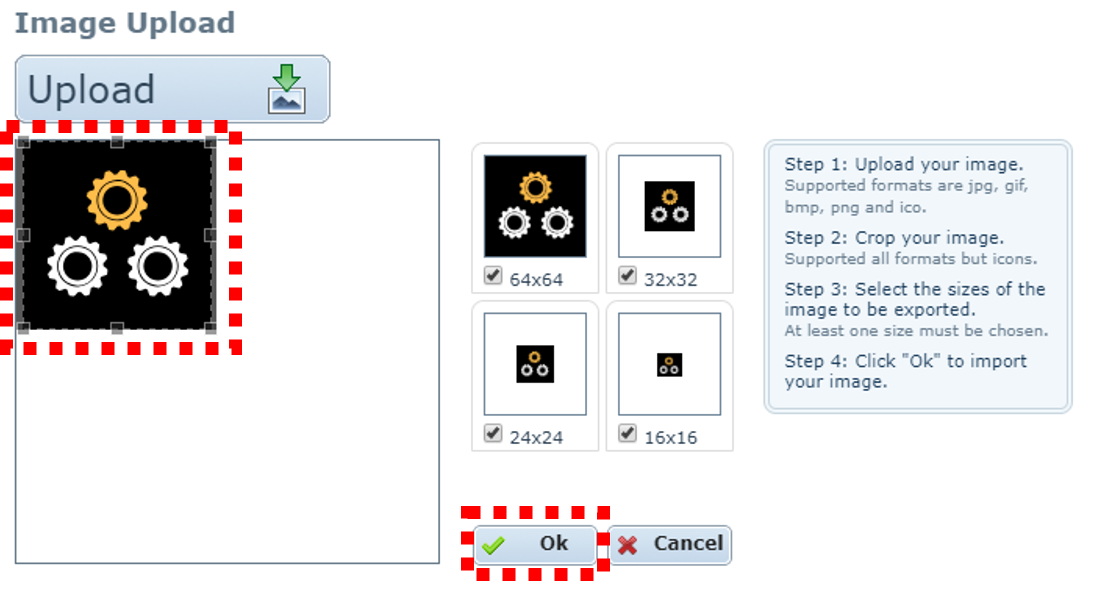
9. 사이즈&위치 조정 후 'OK' 버튼 클릭하기
업로드 후 약간의 조정(사이즈&위치)을 해주시면 되겠습니다.
수정이 완료되셨으면 'OK'버튼을 눌러주세요.

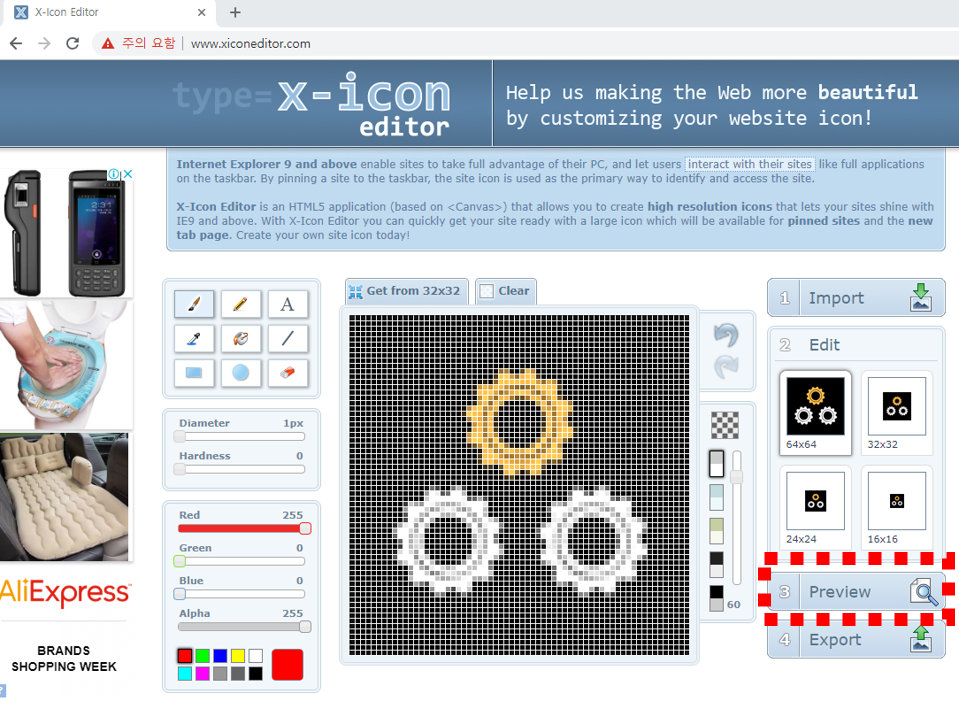
10. 완성본을 미리 보려면 preview 클릭하기
바로 만드시려면 'export'를 클릭해주시고,
어떻게 만들어졌는지, 어떻게 쓰이는지 보고 싶으시면
'preview'를 클릭해주세요.

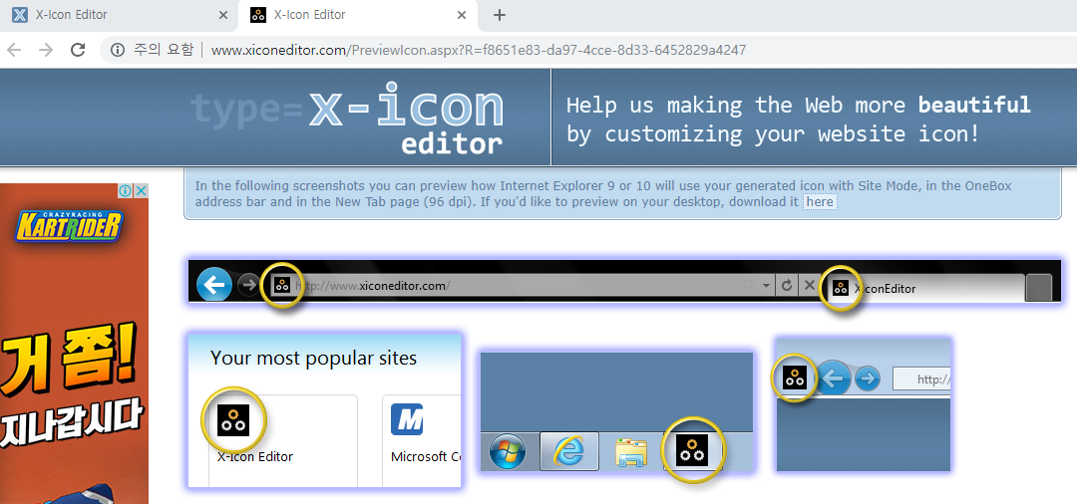
11. 파비콘 미리 보기 화면
미리보기를 눌렀을 때의 화면입니다. 티스토리에 파비콘을 업로드하시면 다음과 같은 용도로 사용하실 수 있습니다.

12. 원하는 사이즈 클릭 후 Export 클릭하기
용도에 따라 사이즈를 선택하신 후 'Export' 버튼을 클릭해주세요.

13. 프로필, 아이콘, 파비콘 만들기 완성
앞선 과정을 통해 다음과 같이 프로필, 아이콘, 파비콘을 만들었습니다.
(아이콘과 파비콘은 형식만 다른 것 같네요.)

14. 각각 업로드 하기
아래 그림과 같이 각각 프로필, 아이콘, 파비콘을 업로드해주세요.

저는 아래 그림과 같이 만들었는데요,
예시를 만들고 나니 예시가 더 끌리는 건 왜일까요 ㅎㅎ

이상으로 블로그 로고 만들기를 마치겠습니다.
감사합니다.
'꿀팁' 카테고리의 다른 글
| 건강기능식품 판매업 신고 방법 & 비용 (0) | 2019.04.16 |
|---|---|
| 티스토리 네이버 이웃 만들기 (feat, 이웃커넥트) (0) | 2019.03.30 |
| 알리익스프레스 한글 - 환경설정 방법! (1) | 2019.03.05 |
| [유튜브 음원추출] 4k video downloader 사용법입니다! (0) | 2019.02.28 |
| [you tube 바로가기] 크롬, 익스플로러에서 바로가기 만들기 (0) | 2019.02.27 |








